前回は、ブランドの立ち上げに必要な
「ブランドアイデンティティ」
を設計しました。

ブランドアイデンティティを元に、今回はBASEを使ったECサイトのショップデザインを行ってまいります。
テーマを選択して、ブランドアイデンティティで設定したデザインを反映させていく流れとなります。
なお、画像については次回、商品画像及びイメージ画像を設定していきます。
テーマを選択する
BASEには、様々なテーマが用意されています。
テーマとは、ECサイトのデザインの事で、BASEでは無料・有料のテーマが用意されています。
有料のテーマにはお洒落なデザインが揃っていて魅力的なものが多く存在しますが、まずは無料のテーマで慣れていきたいと思います。
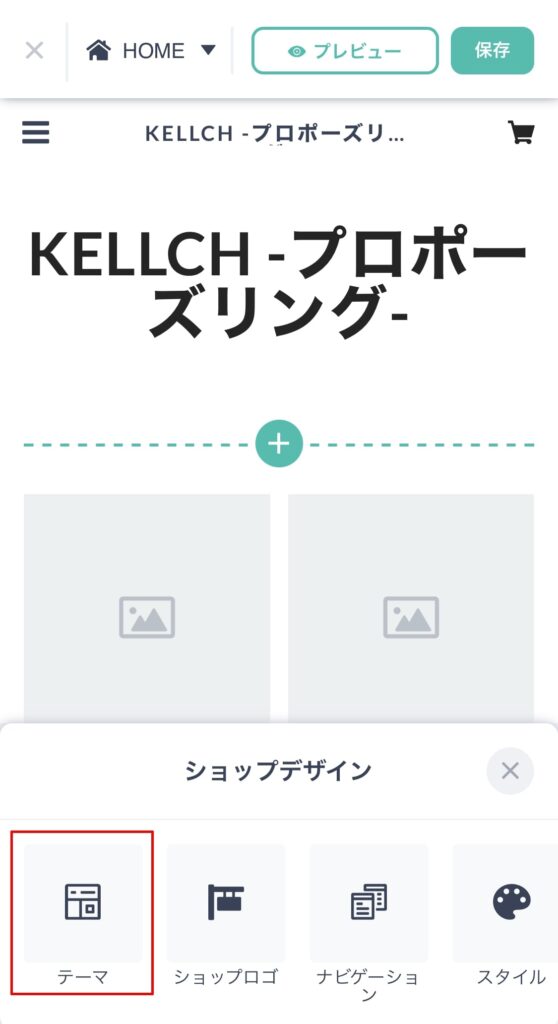
画面下部の「テーマ」を選択します。

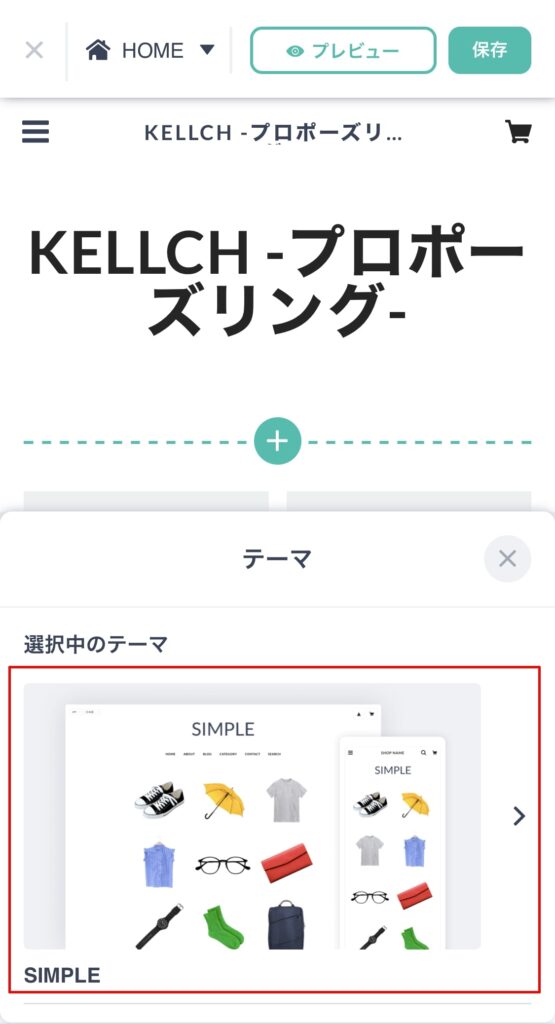
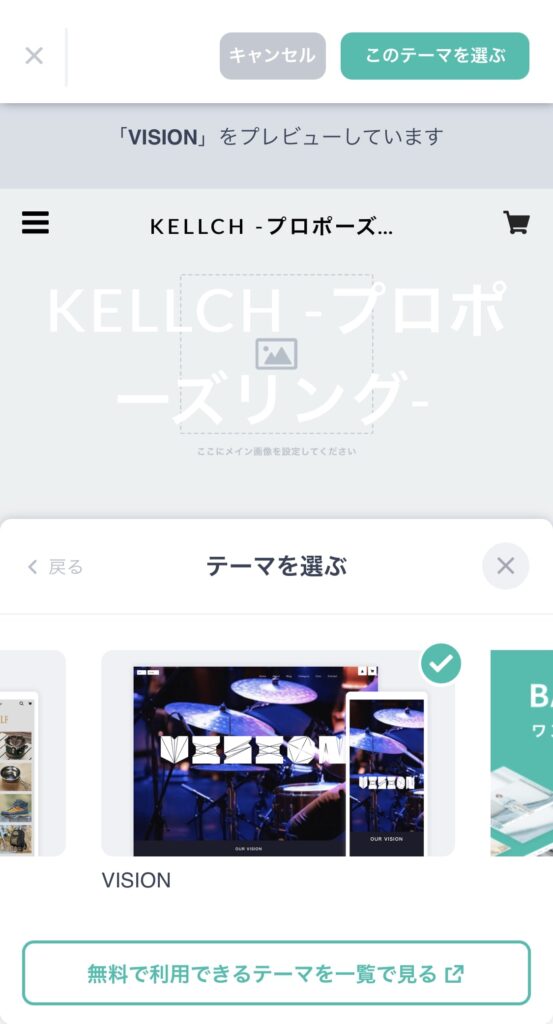
表示されている「選択中のテーマ」をタップすると、テーマ選択画面になります。

各テーマをタップすると、プレビューが表示されます。


テーマ選定のコツ
デザインのテーマを選ぶポイントは、
- トップページのファーストビュー
- パーツやレイアウト
です。
ECサイトにアクセスした際、最初に目に飛び込んでくる画面をファーストビューと言います。
シンプルにブランドロゴだけ見えるものや写真のインパクトで魅せるデザインなどがあります。
ファーストビュー以外のレイアウトやパーツなどは、後からでも変更可能ですが、気に入ったレイアウトがあればそのまま使用します。
テーマの種類と注意点
ファーストビューはテーマごとに固定されており、変更するには専門的な知識が必要です。
トップページのファーストビューのタイプは大きく次の3つに分かれますので、この時点で選択します。
なお、配色や壁紙のパターンは後から変更可能です。
シンプル
シンプルに、ショップロゴとナビゲーション(メインメニュー)を表示するデザイン
左側にナビゲーションを配置できるテーマもあります。
縦型(レフトナビゲーション)
PCで見た時に、左側にショップロゴとナビゲーションが表示される
また、ナビゲーションだけ配置して、ショップロゴは右側に表示できるテーマもあります。
ビジュアル
インパクトのある画像が大きく表示されるデザイン
画像の上に文字を重ねる場合は視認性に注意が必要です。
視認性とは、”目で見たときの見やすさのこと”です。
例えば、暗めの写真に黒の文字では見にくいので”視認性が低い”ので、白い文字を乗せて”視認性を高く”します。
BASEのテーマ特徴一覧表
| テーマ名 | ファーストビュー見え方 | ||
|---|---|---|---|
| タイプ | PC表示 | スマホ表示 | |
| SIMPLE | シンプル | ショップロゴ ナビゲーション |
ショップロゴ |
| COOL | シンプル | ナビゲーション ショップロゴ |
ショップロゴ |
| FEATURE | シンプル | ショップロゴ ナビゲーション |
ショップロゴ |
| STANDARD | シンプル | ショップロゴ(左寄せ) ナビゲーション(左寄せ) |
ショップロゴ |
| CARD | シンプル | ショップロゴ(左寄せ) ナビゲーション(左寄せ) |
ショップロゴ |
| YUMMY | シンプル | ショップロゴ ナビゲーション |
ショップロゴ |
| WA-MODERN | 縦型 | ショップロゴ ナビゲーション |
ショップロゴ |
| STUDIO | 縦型 | ショップロゴ ナビゲーション |
ショップロゴ |
| CLASSIC | 縦型 | ショップロゴ ナビゲーション |
ショップロゴ |
| IMPACT | ビジュアル | ショップロゴ ナビゲーション |
ショップロゴ |
| PANORAMA | ビジュアル | ショップロゴ ナビゲーション(左寄せ) |
ショップロゴ |
| CATALOG | 縦型 | ナビゲーション ショップロゴ | ショップロゴ |
| ORGANIC | シンプル | ショップロゴ(左寄せ) ナビゲーション(左寄せ) |
ショップロゴ イメージ画像 |
| LUXURY | ビジュアル | ショップロゴ ナビゲーション |
ショップロゴ |
| MARKET | 縦型&シンプル | ショップロゴ ナビゲーション 検索窓 |
|
| SHELF | シンプル | ショップロゴ(左寄せ) ナビゲーション(左寄せ) 検索窓 |
ショップロゴ |
| VISION | ビジュアル | ナビゲーション ショップロゴ |
ショップロゴ |
ちなみに、今回、私は「VISION」というテーマを選択しました。

デザインの変更
テーマが選択できたら、ブランドアイデンティティに合わせて、デザインを変更していきます。
メインメニューから「デザイン」を選択します。

ショップロゴ
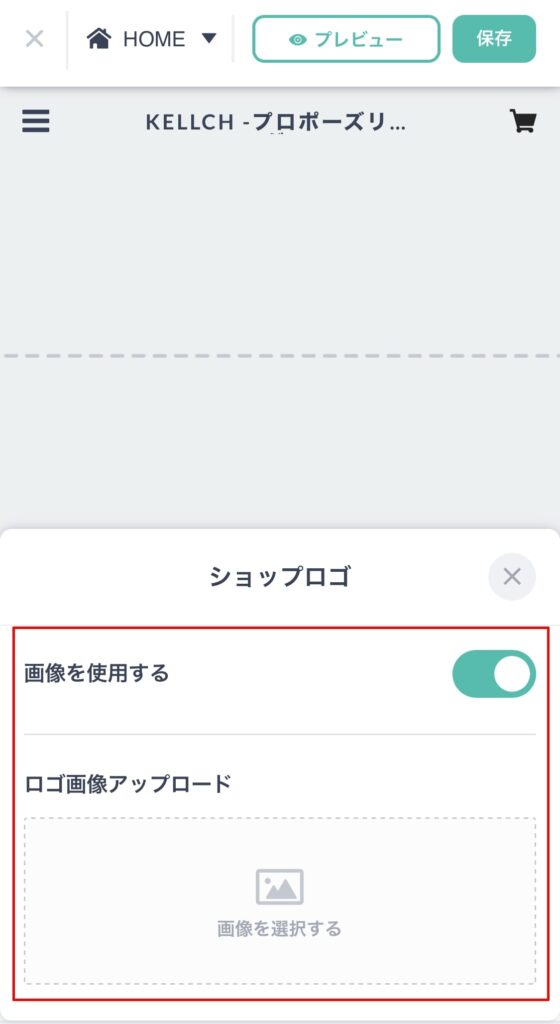
ブランドアイデンティティで設定したロゴを登録します。

画像を使用するにチェックを入れて、ロゴ画像をアップロードします。

スタイルを設定する
次に、ブランドアイデンティティからスタイル(フォントとカラー)を設定していきます。
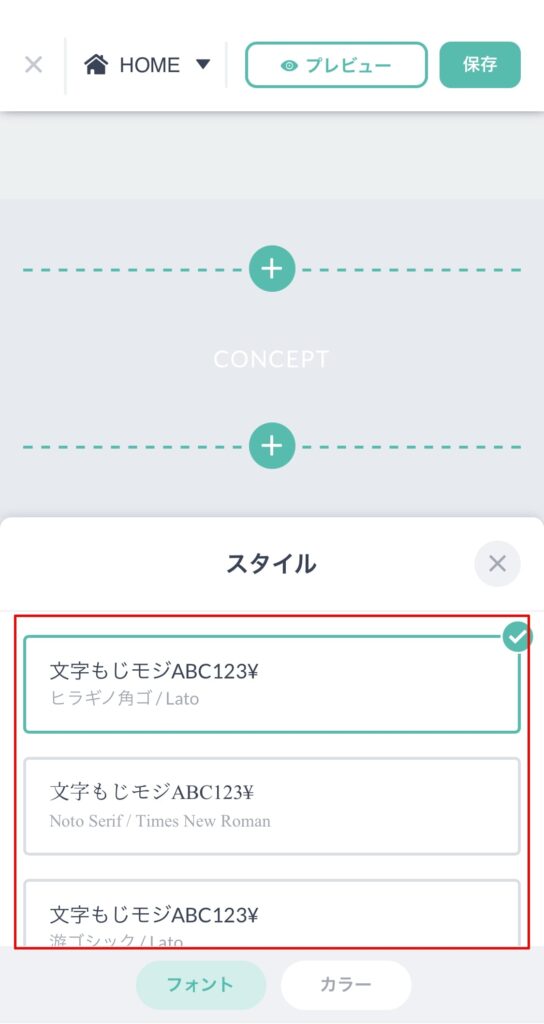
フォント
BASEでは4パターンしかありませんので、ブランドアイデンティティになるべく近いものを選択します。

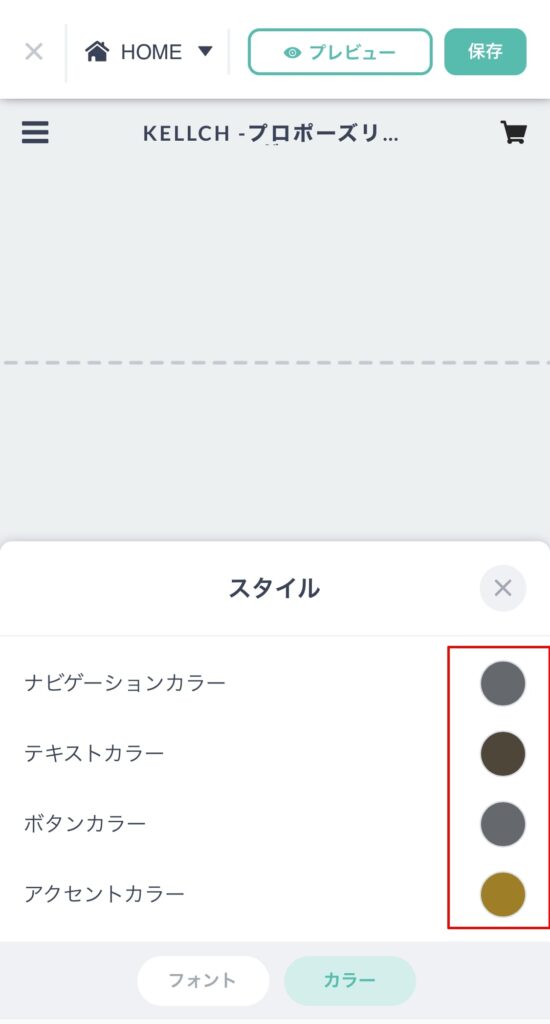
カラー
次にカラーを変更します。

ブランドアイデンティティで設定したカラーセットから、次のように入力します。
○BASEスタイル設定(カラー)
| BASEのスタイル | ブランドアイデンティティ |
|---|---|
| ナビゲーションカラー | メインカラー |
| テキストカラー | 基本文字 |
| ボタンカラー | メインカラー |
| アクセントカラー | アクセントカラー |
背景を変更する
ブランドアイデンティティのカラーセット「ベースカラー」を背景にします。

ブランドアイデンティティのHEX値を設定します。

BASEのテーマとデザイン設定まとめ
今回は、BASEの無料テーマを選択し、ブランドアイデンティティで設定した内容で、デザインの変更を行いました。
- テーマはファーストビューを重視して選択する
- ブランドアイデンティティで設定したデザインを反映させる
ひと通り、設定が完了したら、一度公開テストしてみましょう。
画像がないのでイメージしにくいとは思いますが、なんとなく、ブランドアイデンティティで設定した通りの配色になったでしょうか?
次回は、いよいよ画像を入れていきますが、ショップは忘れずに非公開にしておきます。